參與iT邦JavaScript中忍比賽,獲得一本JS武林祕級“JavaScript設計模式”,因而閉門修練月餘,今神功既成故節錄三十片段,以饗邦友。

(3)執行環境
JavaScript程式需要特定的執行環境才能順利運行,最常見的環境就是瀏覽器,或是愈來愈流行的APP開發環境,例如:Appcelerator,一款可透過JS程式,即可開發出iOS/Android APP的工具軟體。
本系列教學並不針對特定的宿主環境,而是針對JavaScript核心(ECMAScript)相關的內容進行討論。ECMAScript標準目前為第五版,於2009年12月發佈,目前各大瀏覽器皆有支援,為JavaScript核心標準。
(4)JSLint
JavaScript是個很容易上手的程式語言,您只要打一行程式碼,它馬上就能執行給您看,而不用經過如C或C++所需的編譯過程。但也因為如此,而少了編譯過程的檢查程序,結果可能因為某些未發現的程式臭蟲而壞了大事。
JSLint是一個針對JS所開發出來的品質檢查工具,並且對潛在的問題或語法提出警告,當我們的程式碼在發佈前,若能也跑過一次JSLint,那麼我們對自己的程式碼就會更具信心。我們的學習平台:jsfiddle也內建JSLint,提供很棒的檢查機制。
(5)Firebug Console
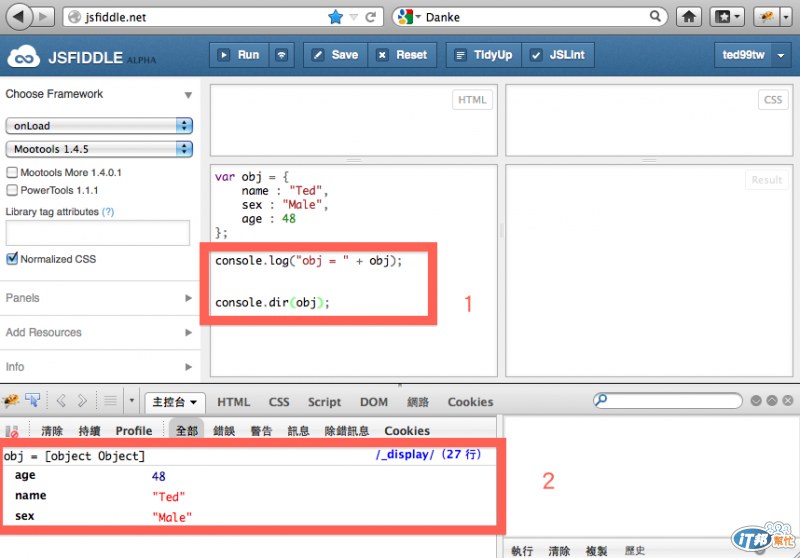
本教程的測試環境為jsfiddle,瀏覽器為Firefox,並且再加上一個Firefox外掛“Firebug”。Firebug有個console介面,能即時顯示所要印出的結果,省去我們用alert()的麻煩。
通常我們會用:
console.log():顯示字串。
console.dir():顯示物件。
JSFiddle的運行畫面(已安裝Firebug)

以上咱們輕輕鬆鬆就把JS該注意的基本部份給說完了,下課放飯囉!
待續.....

ted99tw提到:
Firefox外掛“Firebug”。
這螢火蟲我也有養
就養在「油猢猻」旁邊

iT邦幫忙MVPantijava提到:
這螢火蟲我也有養
這螢火蟲好哇,不時可以吐出一些真言,讓我們知道那裏錯了,要悔過自新...![]()
所以.....想必海綿寶寶的業也是帶粉重滴......![]()